
ساخت منوهاي زيباي افقي و عمودي به سادگي هر چه تمامتر در Dreamweaver CS3
مطمئناً تا به حال در سايتهاي مختلف و حتي همين سايت، يعني آفتابگردان در بالاي سايت و يا در سمت چپ و راست، منوهايي را ديدهايد که با حرکت موس بر روي آنها، زيرمنوهاي آنها ظاهر ميشود:

به اين نوع منوها، منوهاي Spry يا هوشمند ميگويند.
قبل از اينکه آموزش را شروع کنيم، کار نهايي را از اينجا ببينيد.
اما چطور ميشود چنين منوهايي ساخت؟
راههاي زيادي براي ساخت چنين منوهايي وجود دارد. قبلاً در مطلب
SmartMenus؛ بهترين و حرفهايترين منوساز جاوااسکريپتي (SmartMenu Javascript Menu
Builder) نرمافزار و روشي براي ساخت چنين منوهايي معرفي کرده بوديم.
اما اين بار، سادهترين راه را معرفي ميکنيم که استفاده از نرمافزار
Adobe Dreamweaver CS3 است.
منوهاي ساخته شده توسط اين نرمافزار به سادگي قابل افزايش و کاهش هستند و همچنين
حجم بسيار کمي را اشغال ميکنند، بنابراين مشکلي در اجراي آنها به وجود نخواهد
آمد.
ضمن اينکه دست شما براي هر نوع تغييري باز است.
مراحل ساخت به شرح زير است:
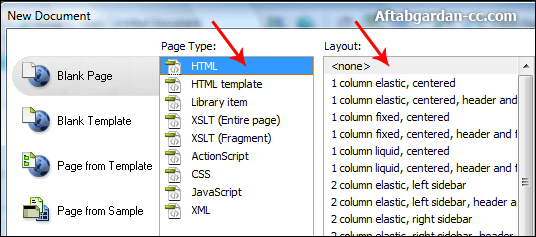
1- ابتدا از منوي File گزينه New را انتخاب کنيد و يک فايل HTML ايجاد کنيد:

2- قبل از اينکه بخواهيم منو ايجاد کنيم، بايد اين فايل را ذخيره کنيم، بنابراين از منوي File گزينه Save را انتخاب کنيد و در پوشهاي در بخشي از هارد خود ذخيرهاش کنيد.
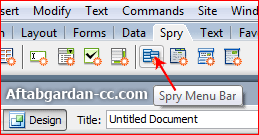
3- همه چيز براي ايجاد منو آماده است. از بالاي پنجره نرمافزار، روي تب Spry کليک کنيد و سپس روي Spry Menu Bar کليک کنيد:

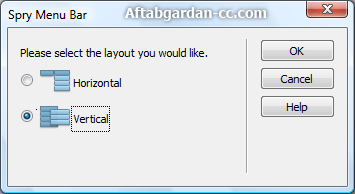
4- همانطور که گفته شد، دو نوع در کل دو نوع منو وجود دارد، 1-
منوهاي افقي يا Horizontal و 2- منوهاي عمودي يا
Vertical
دريم.وي.ور از شما ميخواهد که نوع منوي مورد نظرتان را انتخاب کنيد.
تنظيمات هر دو منو شبيه به هم است، فقط در فارسي، منوهاي عمودي بايد به سمت چپ باز
شوند که اين تنظيمات در Dreamweaver وجود ندارد و بايد
به صورت دستي و با تغيير يکي دو عدد اين کار را انجام داد. بنابراين، اجازه دهيد ما
در اين آموزش نوع عمودي را انتخاب و توضيح دهيم:

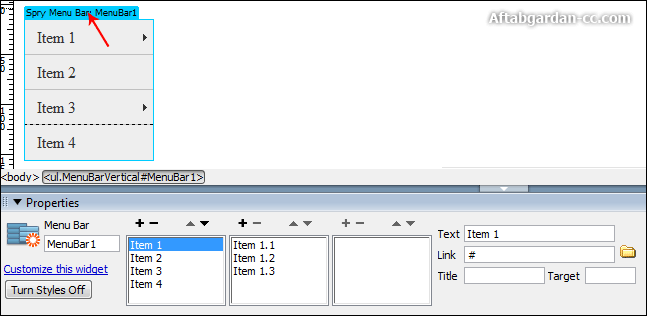
5- با انتخاب نوع منو کليک روي OK خواهيد ديد که به سادگي منوي خام شما ساخته شده است. اگر بر روي نوار نام منو در بالاي آن کليک کنيد، در پانل Properties تمامي جزئيات منو را مشاهده خواهيد کرد:

اگر منوهاي شما به صورت انگليسي يعني از چپ به راست است، کار،
تمام است!
خيلي خيلي ساده، بر روي هر Item کليک کنيد و در سمت راست
پانل Properties نام آن آيتم و اينکه به کجا لينک داده
شود و ... را تنظيم کنيد.
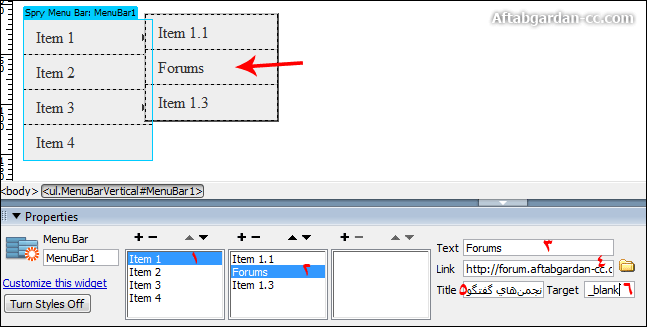
مثلاً من ميخواهم تنظيم کنم که گزينه دوم از Item1 به تالار انجمنهاي سايت آفتابگردان لينک داده شود، به تصوير، دقت کنيد:

توضيحات مربوط به تصوير بالا:
شماره 1 - در بخشي که به شماره 1 مشخص شده، آيتم بخش اصلي منو را برگزينيد.
شماره 2- قرار بود دومين آيتم از منوي اول را ويرايش کنيم، پس بر روي دومين آيتم
يعني شماره 2 کليک کنيد.
شماره 3- با کليک بر روي آن آيتم، مشخصات آن در سمت راست تصوير نمايان ميشود. متني
که قرار است نمايش داده شود را در کادر شماره 3 تايپ کنيد.
شماره 4- لينک صفحهاي که کاربر با کليک بر روي اين آيتم به آنجا هدايت ميشود را
در کادر شماره 4 تايپ کنيد.
شماره 5- متني که با قرار گرفتن موس بر روي اين آيتم نمايش داده ميشود (Tooltip)
را در کادر شماره 5 تايپ کنيد.
شماره 6- مطمئناً با پارامتر Target در لينکها آشنا
هستيد، Target ميتواند يکي از مقادر زير باشد:
blank_ لينک در صفحه جديد باز ميشود.
self_ لينک در همان صفحه يا فريمي که کليک ميشود باز
ميشود.
top_ لينک در فريم بالايي باز ميشود.
و ...
اگر ميخواهيد صفحه مربوط به اين لينک در همان صفحه منو، باز شود، در کادر شماره 6
چيزي تايپ نکنيد.
6- اگر ميخواهيد يک آيتم را از منوي اصلي يا زيرمنوها حذف کنيد،
به راحتي، آنرا انتخاب کنيد و روي دکمه - در بالاي کادرهاي مربوطه کليک کنيد.
و اگر قصد داريد آيتمي را اضافه کنيد، روي دکمه + کليک کنيد.
براي انتقال آيتمها به رديف بالاتر يا پايينتر، از علامتهاي بالا و پايين در
بالاي نام آيتمها استفاده کنيد.
به همين صورت، آيتمهاي مورد نظر خود را اضافه کنيد و لينکها و نام هر کدام را تنظيم کنيد...
7- در پايان، براي اينکه کار نهايي خود را مشاهده کنيد، پروژه را
ذخيره کنيد و کليد F12 را فشار دهيد تا مرورگر
IE باز شود و منوي نهايي خود را ببينيد.
اگر به محلي که فايل را ذخيره کردهايد، برويد، خواهيد ديد که پروشهاي به نام
SpryAssets در کنار فايل شما ايجاد شده است و 4 فايل در اين پوشه توسط
Dreamweaver اضافه شده است.
توجه کنيد که اين پوشه و محتويان بايد هميشه در کنار فايل اصلي منوي شما باشند، در
غيراينصورت، منوي شما ناقص خواهد بود.
برخي توضيحات لازم:
آيا اين منو فقط در همين فايل قابل استفاده است؟
خير، اين منو ميتواند در جايي که شما خواستيد، مورد استفاده قرار گيرد.
فرض کنيد قرار است من اين منو را در سايت آفتابگردان قرار دهم. مراحل زير را بايد
طي کنم:
1- پوشه SpryAssets را در جايي از سايت آپلود کنم. (مهم نيست کجا)
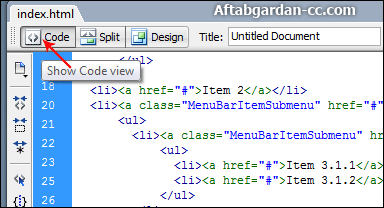
2- به بخش نمايش کدهاي فايلي که منوها را در آن ايجاد کردهايد برويد.
براي اين کار، در بالاي محيط نرمافزار Dreamweaver روي
دکمه Code کليک کنيد:

با اين کار، کدهاي اين صفحه ديده خواهد شد.
3- براي اينکه اين منو در يک صفحه ديگر ديده شود، بايد کدهاي بين دو تگ <body> و
<body/> در صفحه مورد نظر کپي شود.
4- فقط ميماند آدرسدهي فايلهايي که قبلاً آپلود کردهايم. اگر به کدهاي بين دو
تگ <heah> و <head/> نگاه
کنيد، اين دو خط کد را خواهيد ديد:
<script src="SpryAssets/SpryMenuBar.js"
type="text/javascript"></script>
<link href="SpryAssets/SpryMenuBarVertical.css" rel="stylesheet" type="text/css"
/>
بايد فايلهاي SpryMenuBar.js و SpryMenuBarVertical.css را نسبت
به جايي که پوشه SpryAssets را آپلود کردهايد، آدرسدهي کنيد.
مثلاً فرض کنيد من پوشه SpryAssets را در پوشهاي به نام web
در روت اصلي سايت آپلود کردهام. پس آدرسدهي من بايد اينطور باشد:
<script src="http://www.aftabgardan-cc.com/web/SpryAssets/SpryMenuBar.js"
type="text/javascript"></script>
<link href="http://www.aftabgardan-cc.com/web/SpryAssets/SpryMenuBarVertical.css"
rel="stylesheet" type="text/css" />
5- در کدهاي بين تگهاي body هم بايد عکسهاي جهت را آدرسدهي کنيد:
imgRight:"http://www.aftabgardan-cc.com/web/SpryAssets/SpryMenuBarRightHover.gif"
همين! منوي شما آماده است...
و اما منوي فارسي
براي اينکه اين منو در سمت راست صفحه قرار گيرد و زيرمنوها به سمت چپ باز شوند، بايد تغييراتي در فايل SpryMenuBarVertical.css انجام دهيد.
- اين فايل را با همين نرمافزار Dreamweaver باز کنيد.
|
- کليدهاي ترکيبي Ctrl+F را فشار دهيد و دنبال عبارت زير بگرديد: text-align: left; کلمه left را به
right (يعني راست) تغيير دهيد. |
|
- اين بار دنبال عبارت زير بگرديد: margin: -5% 0 0 95%; يک علامت - پشت عدد 95 بگذاريد، يعني خواهيد داشت: margin: -5% 0 0 -95%; با اين کار، زيرمنوهاي هر آيتم در سمت چپ منو باز خواهند شد. ميتوانيد مرورگر خود را رفرش کنيد و نتيجه کار را در هر مرحله ببينيد. |
|
- اين بار دنبال عبارت زير بگرديد، آن را در دو مکان خواهيد يافت: background-position: 95% 50%; در هر دو مکان، عدد 95 را به 5 تغيير دهيد. |
|
- و در نهايت، دنبال عبارت زير بگرديد: f\loat: left; آن را با عبارت زير جايگزين کنيد: float: right; توجه: جالب است که يک باگ در Dreamweaver را با هم کشف کرديم! کلمه float به اشتباه، f\loat تايپ ميشود!!! احتمالاً دست کدنويس دريم.وي.ور لغزيده است. به هر حال، شما بايد آن را به float تغيير دهيد و left را هم right کنيد. |
|
- براي اينکه منوي ما به سمت راست صفحه منتقل شود، بايد
يک تغيير هم در فايل html مربوط به منوها بدهيم.
يعني همان فايلي که در مرحله اول، ايجاد و ذخيره کرديم. <div align="right"> و دقيقاً قبل از عبارت <script type="text/javascript"> کد زير را قرار دهيد: </div> به تصوير زير دقت کنيد:
|
تمام شد! منوي فارسي و راست به چپ شما آماده است.
ميتوانيد نمونه نهايي منوي مربوط به اين آموزش را اينجا ببينيد.
همانطور که گفته شد، فايلهاي پوشه SpryAssets هم
از اينجا قابل دانلود هستند.
توجه کنيد که اين منو ميتواند يک Base و منوي خام براي تمامي کارهاي شما باشد. پس پوشه SpryAssets را در جايي نگاه داريد و هر وقت نياز شد منوي شبيه به اين منو براي کارهاي خود ايجاد کنيد، به راحتي از آن استفاده کنيد.
اميدوارم توانسته باشم مشکل شما با منوهاي شامل زيرمنو را حل کنم.
موفق باشيد؛
حميد رضا نيرومند